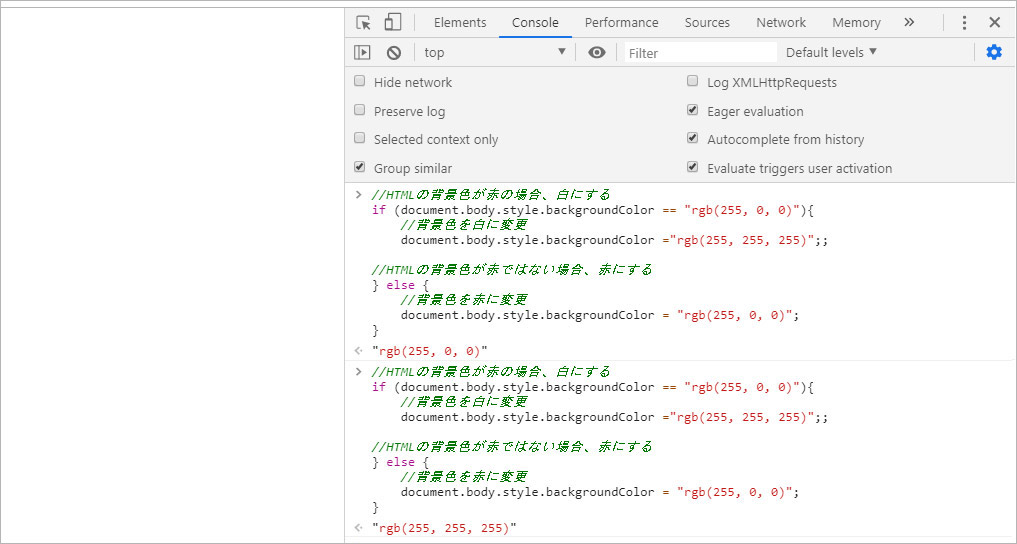
Js クリック カウント
自分のページの自作いいね ボタンを設置する カウントは ボタンの右 ボタンの左 ボタンの上 ボタンの下 ボタンの中の5つのパターンから好きな場所に付ける 13例27サンプルデモ

サンプルコードで理解するjavascript入門

ネタ 複数のプログラミング言語で クリックしたらカウントアップする 画面アプリを書いてみる 未保存のブログ あたためますか


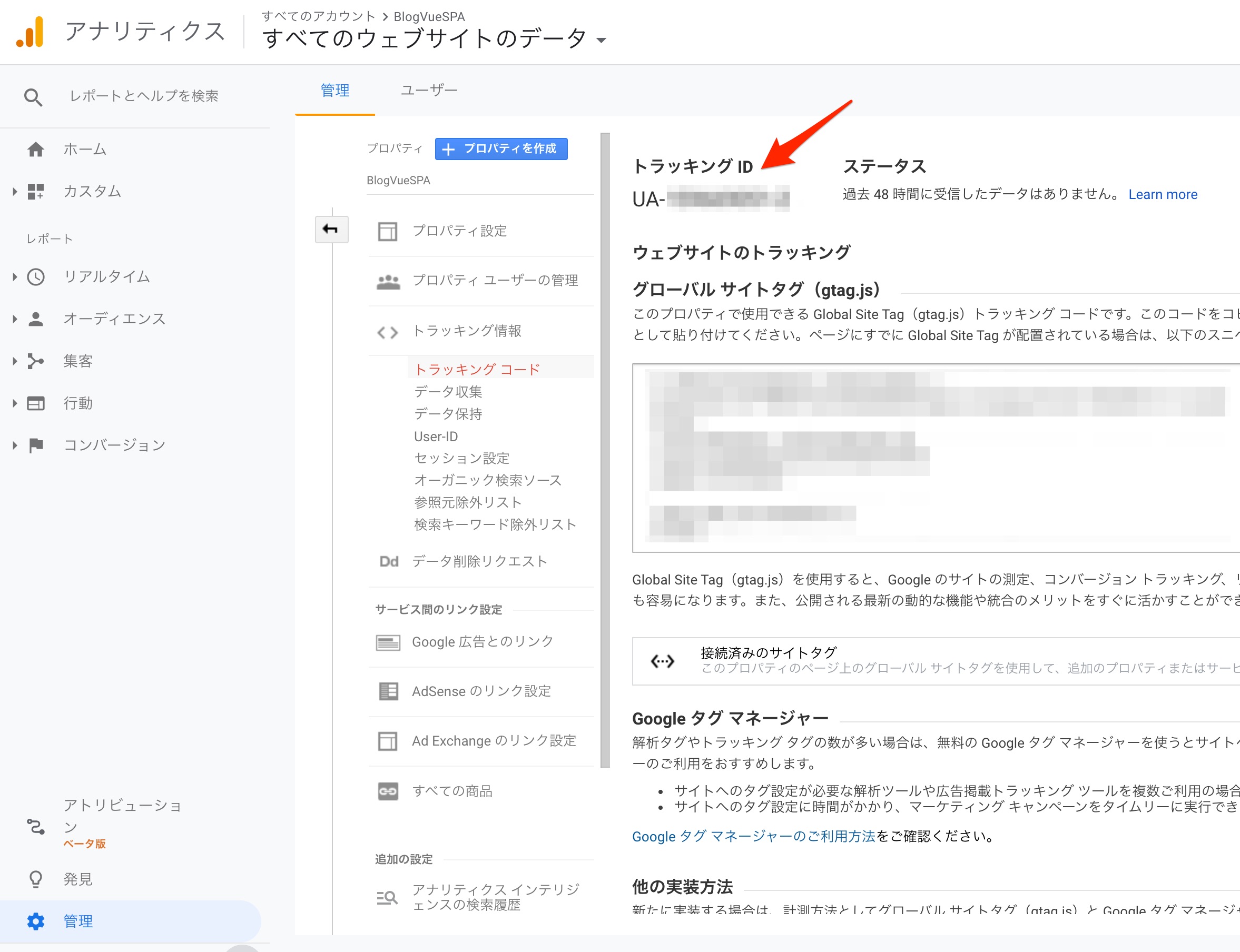
Single Page Applicationにgoogle Analyticsを設定してみた Developersio

Javascript Input要素に手入力した数値からカウントアップ ダウンさせたい Teratail

Scriptタグでreact読み込んで クリックしたらカウントアップするサンプル React Jsのコーディングは あんまり直感的じゃないな メサイア ワークス

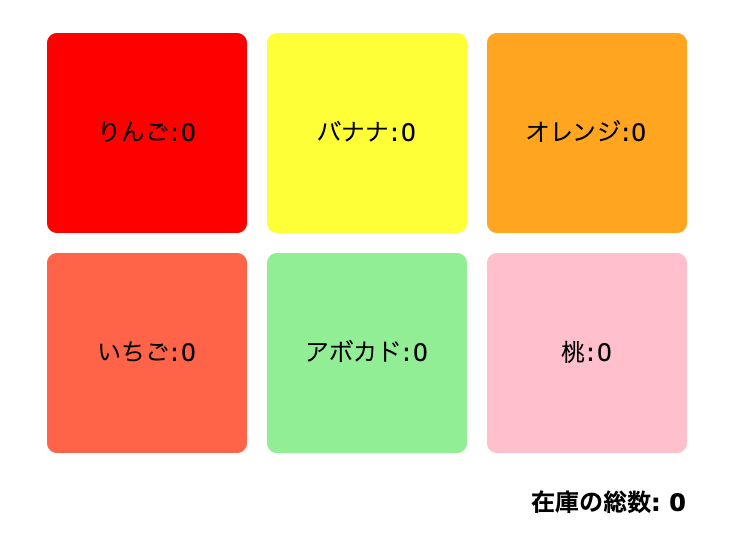
Jqueryで金額をカウントアップする方法 スターフィールド株式会社

Jquery 数字入力をアップダウンボタンで複数制御 ウェブラボ 株 スタッフブログ

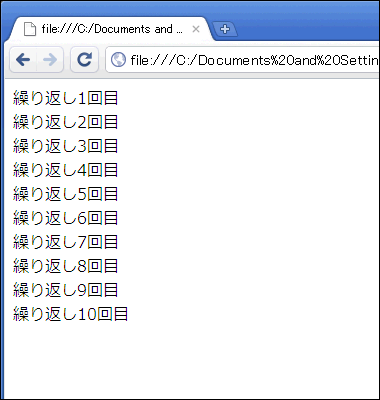
Javascriptで繰り返し処理をしてみよう 初心者のためのjavascript入門 5 1 2 ページ It

フェーダー プラグインを利用して数値をカウントアップ表示 Jquery Numerator Js Web制作 活用事例 サンプル
Google Analyticsでクリック数 タップ数を計測 Nangokuテンプレートの機能 Nangokuテンプレート
Belum ada Komentar untuk "Js クリック カウント"
Posting Komentar